Oct 15, 2024

If you’ve ever built a Shopify Remix app, you’re probably familiar with the frustration of running shopify app dev, only to realize that your Cloudflare QuickTunnel URL has changed. This means you have to run shopify app deploy just to continue developing. It gets even worse if you’re working with services like Resend that send webhooks, as you’ll need to update the local dev URL with each provider. Add more than one developer to your team, and now you’re losing several minutes every time someone needs to restart the app.
At GiftCardReminders, our small team of two developers — Simon Gooder and myself, Conor Landry — felt this pain after just a week of working with Cloudflare QuickTunnels. We knew there had to be a better way, and we wanted to share how we optimized our Shopify Remix app development workflow with you.
Our Goals
We had two simple goals:
Make app development as easy as running Shopify app dev — nothing more.
Avoid additional costs per developer as our team grows.
Here’s how we approached the problem and the options we considered:
Option 1: Stick with Cloudflare QuickTunnels
The first option was to continue with Cloudflare QuickTunnels and try to minimize how often we restarted the app server. But we ruled this out fast. It was maddening having the development environment break multiple times a day. Imagine starting your day with a fresh cup of coffee, ready to crush bugs, only to spend your first 10 minutes reconfiguring your dev setup — again. We needed a better solution.
Option 2: Use Ngrok
Ngrok was a tempting alternative. It offers custom domains, and both Simon and I had experience with it. The catch? A commercial license for Ngrok costs $25 per developer per month. That was a dealbreaker for us — we’re bootstrapping GiftCardReminders, and every dollar counts.
Option 3: Cloudflare Zero Trust Tunnels
Then we discovered Cloudflare Zero Trust, the platform that powers Cloudflare Tunnels. With Cloudflare Tunnels, we could run an agent on our local machines that would securely tunnel traffic from Cloudflare’s network to our local development servers. Best of all? It’s free for up to 50 users on a single account.
All we needed was our own domain name. So, we picked up the domain giftcard.wtf for $3 and got to work.

Setting Up Cloudflare Tunnels
Here’s the process we followed:
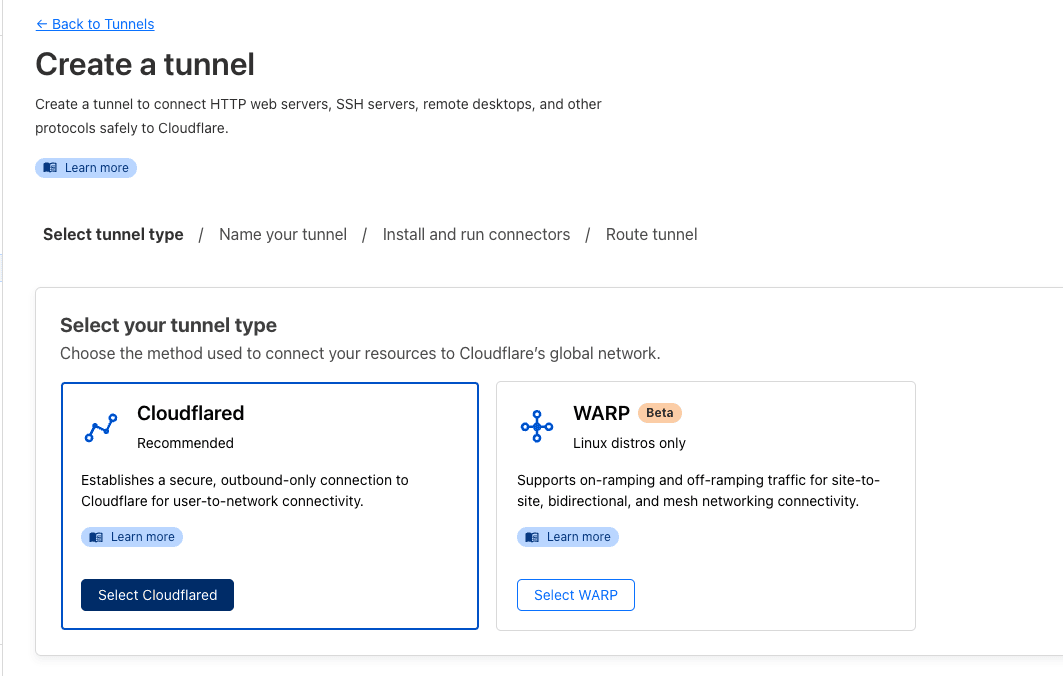
Create a tunnel in Cloudflare Zero Trust

We chose the option of using Cloudflared because we both work on MacOS.
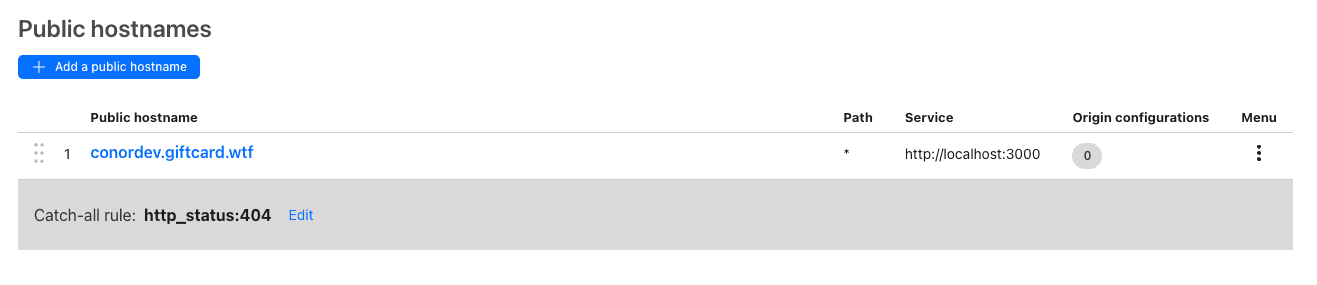
Configure the tunnel
We created a public hostname unique to each developer and configured the local address to tunnel traffic to:
Public hostname:
conordev.giftcard.wtfPath:
*Service:
http://localhost:3000

Now, with the agent running on our computers, traffic automatically forwards to our local development server with a static URL — and it’s completely free.
Shopify App Configuration
On the Shopify side, we only needed to make a few adjustments to our shopify.app.toml file to reflect the static tunnel URLs. Here’s what it looks like now:
Once we updated the shopify.app.toml, we did a quick shopify app deploy and started our app using the following command:
A seamless developer workflow
That’s it! Now, whenever Simon or I want to work on GiftCardReminders, all we have to do is run shopify app dev — no more fiddling with URLs or reconfiguring webhooks. Everything just works, and our development flow is smoother than ever.
If you’re facing similar headaches with Shopify app development, we hope this solution saves you some time and sanity.